



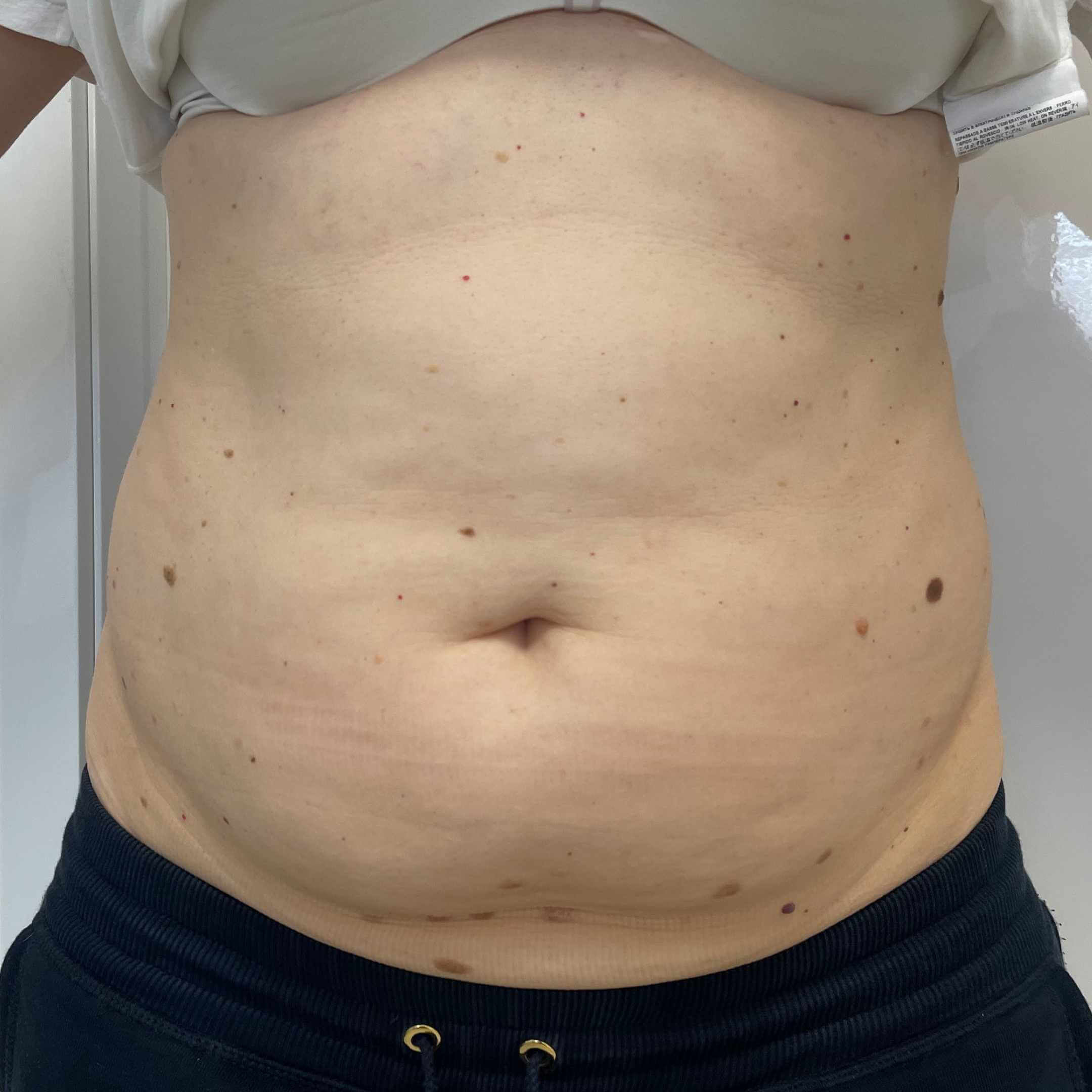
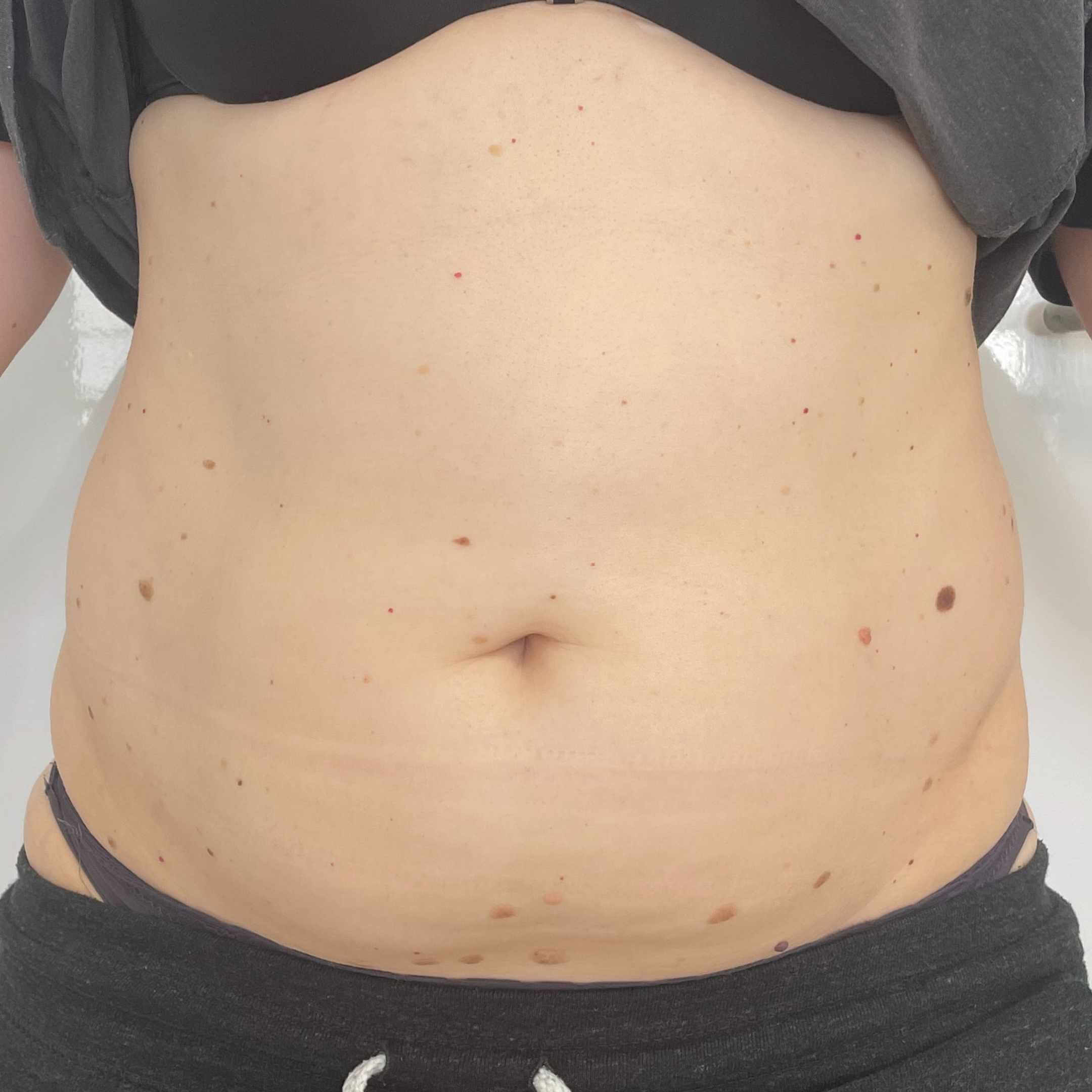
Modelowanie sylwetki
Terapie łączone dają znacznie szybsze i lepsze rezultaty, niż zabiegi wykonywane pojedynczo. Kluczem do sukcesu połączonej terapii jest jej indywidualność, skojarzona kolejność ich wykonywania w odpowiednim odstępie czasu. Zabiegi łączymy podczas jednej sesji zabiegowej lub w zależności od charakteru zabiegu w kilku sesjach.
Zasoby sprzętowe jakimi dysponujemy, dają szeroki wachlarz możliwości rozwiązania problemów z jakimi spotyka się pacjent.




Terapie łączone
Terapie łączone dają znacznie szybsze i lepsze rezultaty, niż zabiegi wykonywane pojedynczo. Kluczem do sukcesu połączonej terapii jest jej indywidualność, skojarzona kolejność ich wykonywania w odpowiednim odstępie czasu. Zabiegi łączymy podczas jednej sesji zabiegowej lub w zależności od charakteru zabiegu w kilku sesjach.
Połączenie wiele aspektów kosmetologi, technologii HI-TECH, peelingów medycznych i laseroterapii wykazuje uzyskanie możliwych najlepszych efektów w terapii. *Efekty zostały uzyskane poprzez dopasowanie personalizowanych terapii dla poszczególnego podopiecznego i mogą się one różnić w zależności od indywidualnych cech.




Leczenie trądziku
Przyczyn występowania trądziku może być wiele - błędy popełniane w codziennej pielęgnacji, zmiany hormonalne, nietolerancje pokarmowe, przyjmowane leki. Do leczenia takiej skóry należy podejść indywidualnie oraz holistycznie. W Medicus Uroda dzięki szerokiemu wachlarzowi metod walki z problemem trądziku mamy możliwość łączenia terapii dla osiągania najlepszych efektów.




Blefaroplastyka
Blefaroplastyka powiek to najskuteczniejsza metoda na przywrócenie oczom młodego, wypoczętego wyglądu lub likwidację ptozy (opadanie powiek) uwarunkowanej czynnikami zdrowotnymi. Efekty zabiegu są długotrwałe – utrzymują się nawet około 15 lat.




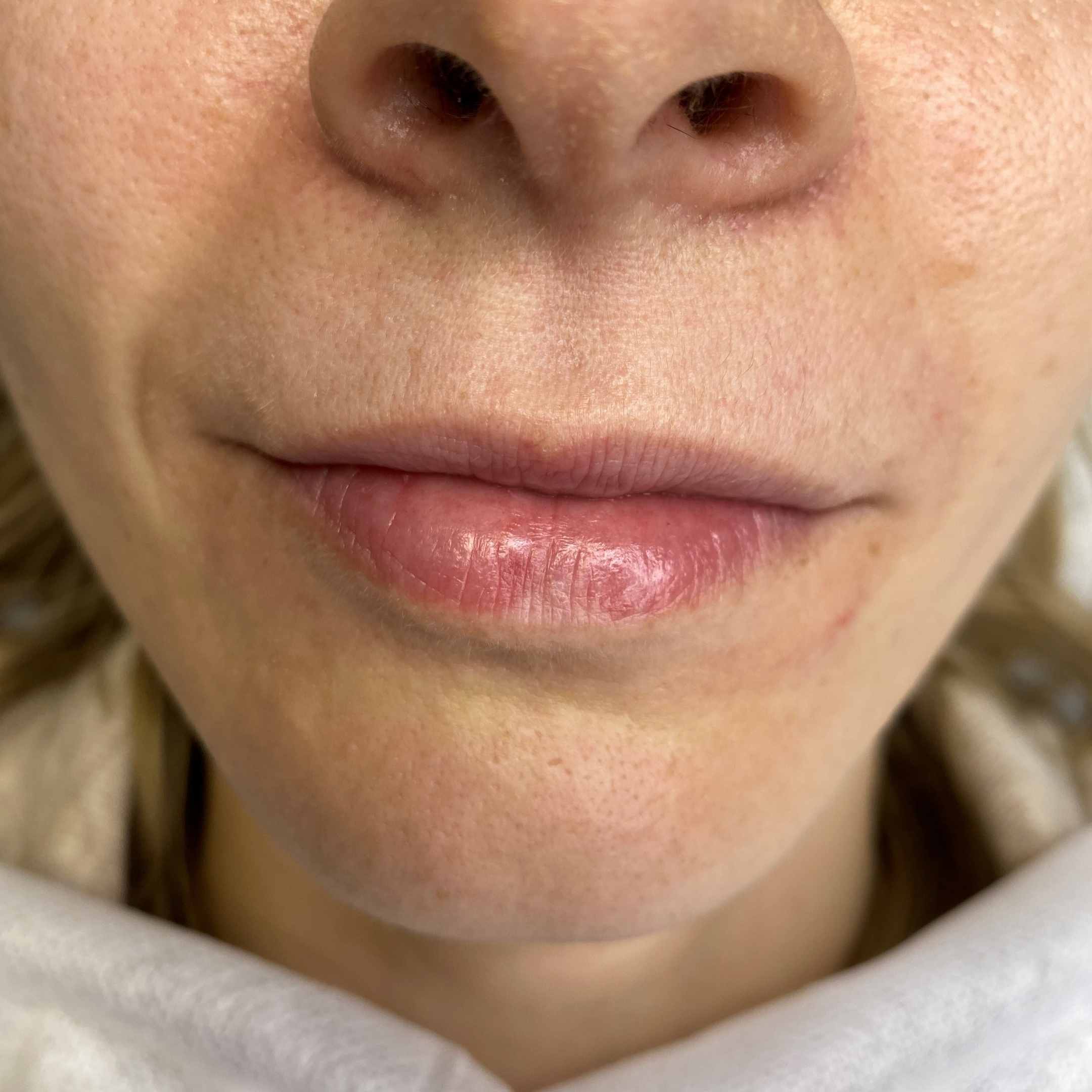
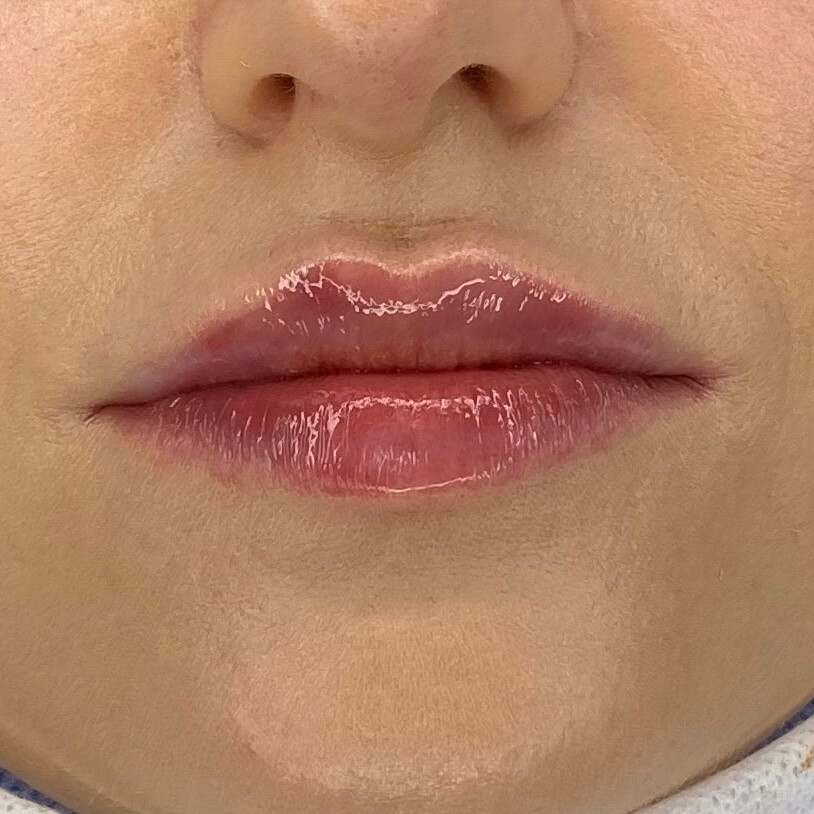
Modelowanie ust
Powiększanie ust to jeden z najczęściej wykonywanych zabiegów medycyny estetycznej. Nic dziwnego – usta stanowią element twarzy, który uznawany jest za jeden z atrybutów kobiecości. Medycyna estetyczna daje ogromne możliwości w zakresie powiększania ust, korygowania dysproporcji między górną i dolną wargą, asymetrii ust, podnoszenia opadających kącików ust oraz modelowania łuku Kupidyna.
*Efekty zostały uzyskane poprzez dopasowanie personalizowanych terapii dla poszczególnego podopiecznego i mogą się one różnić w zależności od indywidualnych cech.




Makijaż permanentny
Makijaż trwały polega na wprowadzeniu pigmentu w płytką warstwę naskórka. Zabieg ten podkreśla nasze naturalne kolory, nadając subtelnego poprawienie i podkreślenia brwi, oczu i ust. Oprócz podkreślania urody, makijaż permanentny służy do tuszowania mankamentów urody – wypełniania ubytków w brwiach i nadawania im odpowiedniego kształtu, korygowania kształtu oczu i ust.