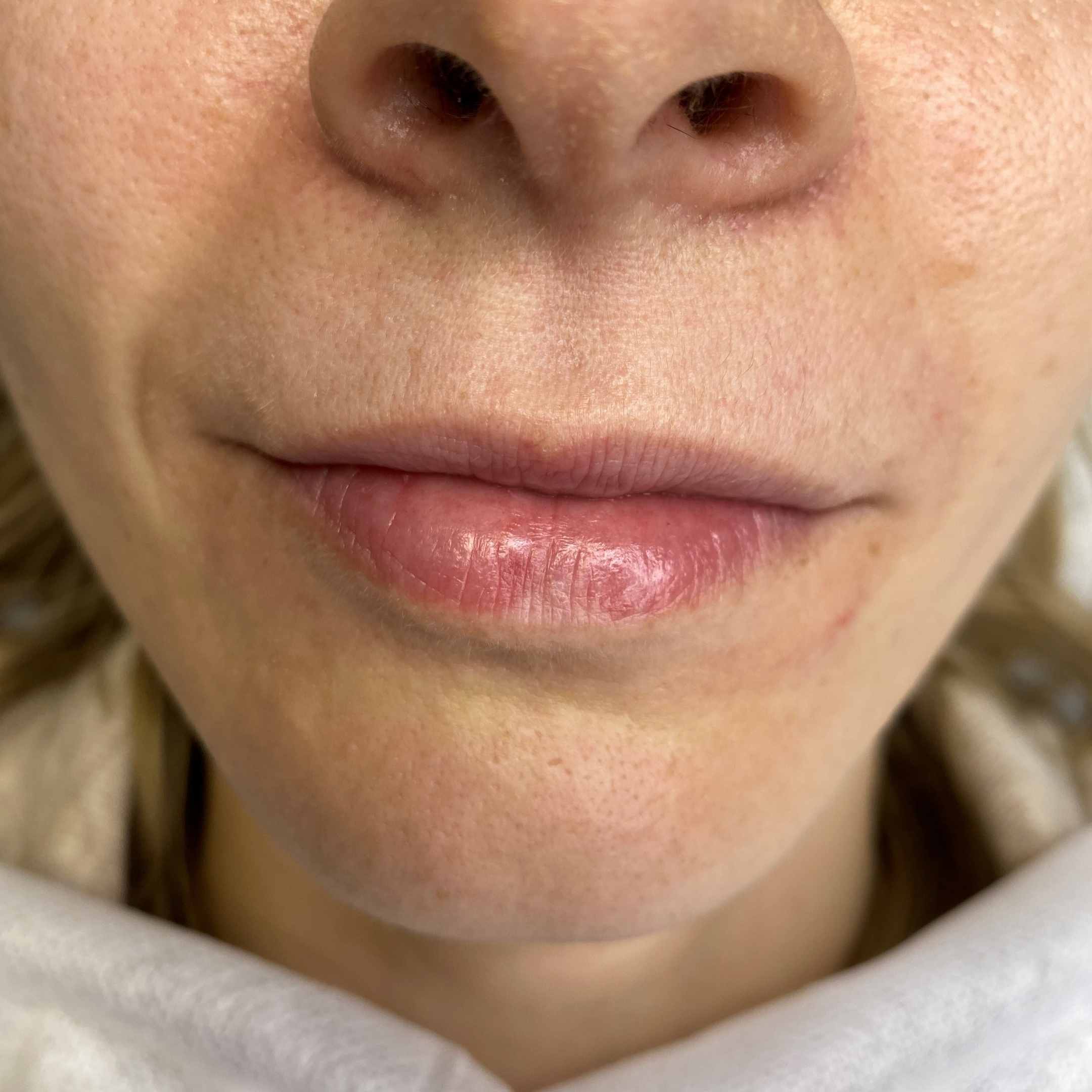
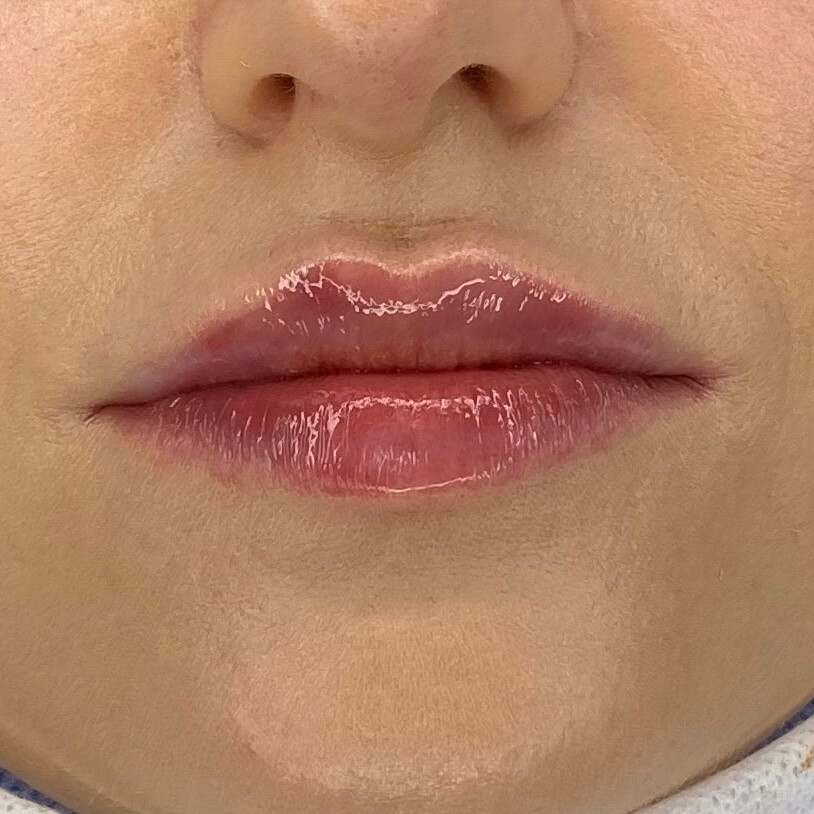
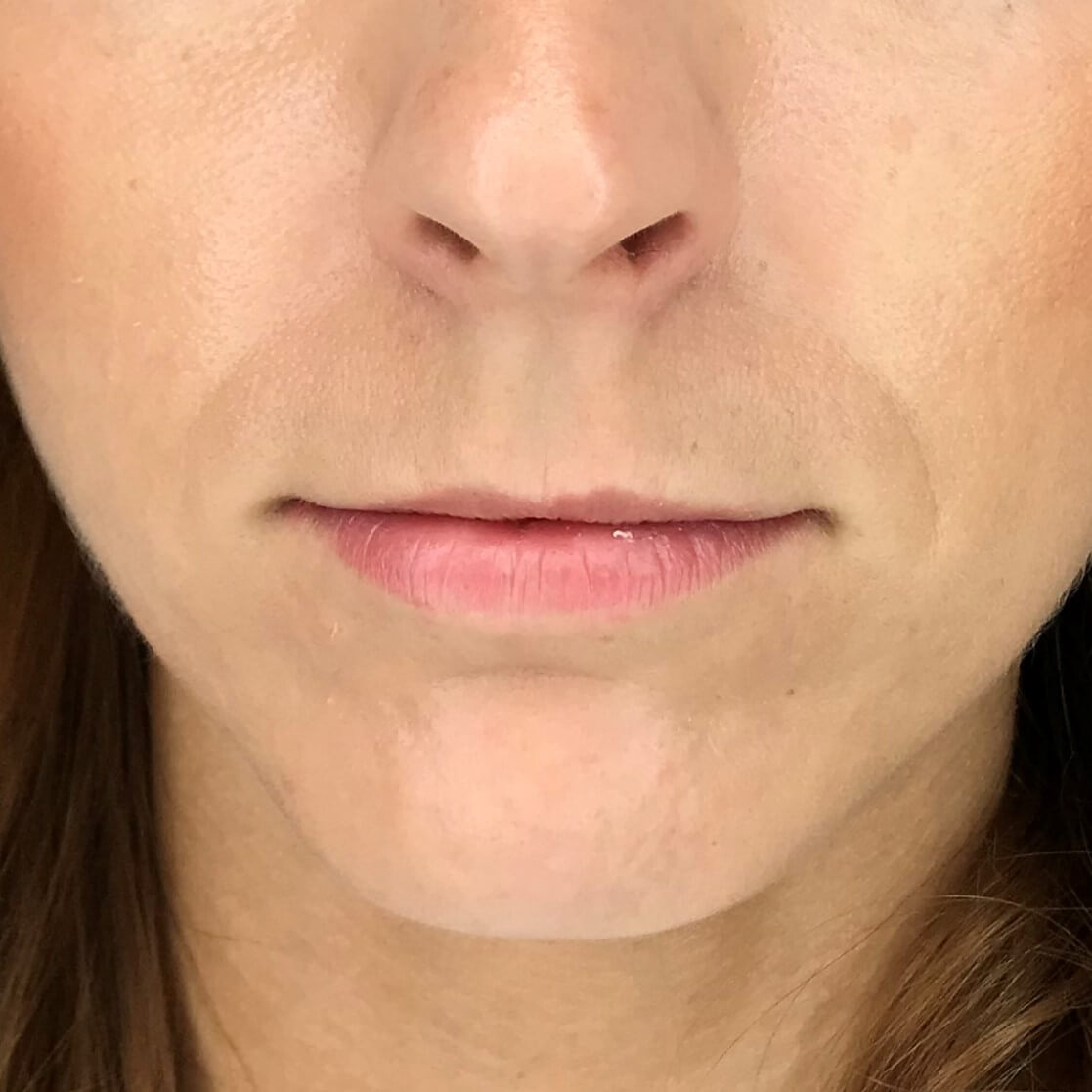
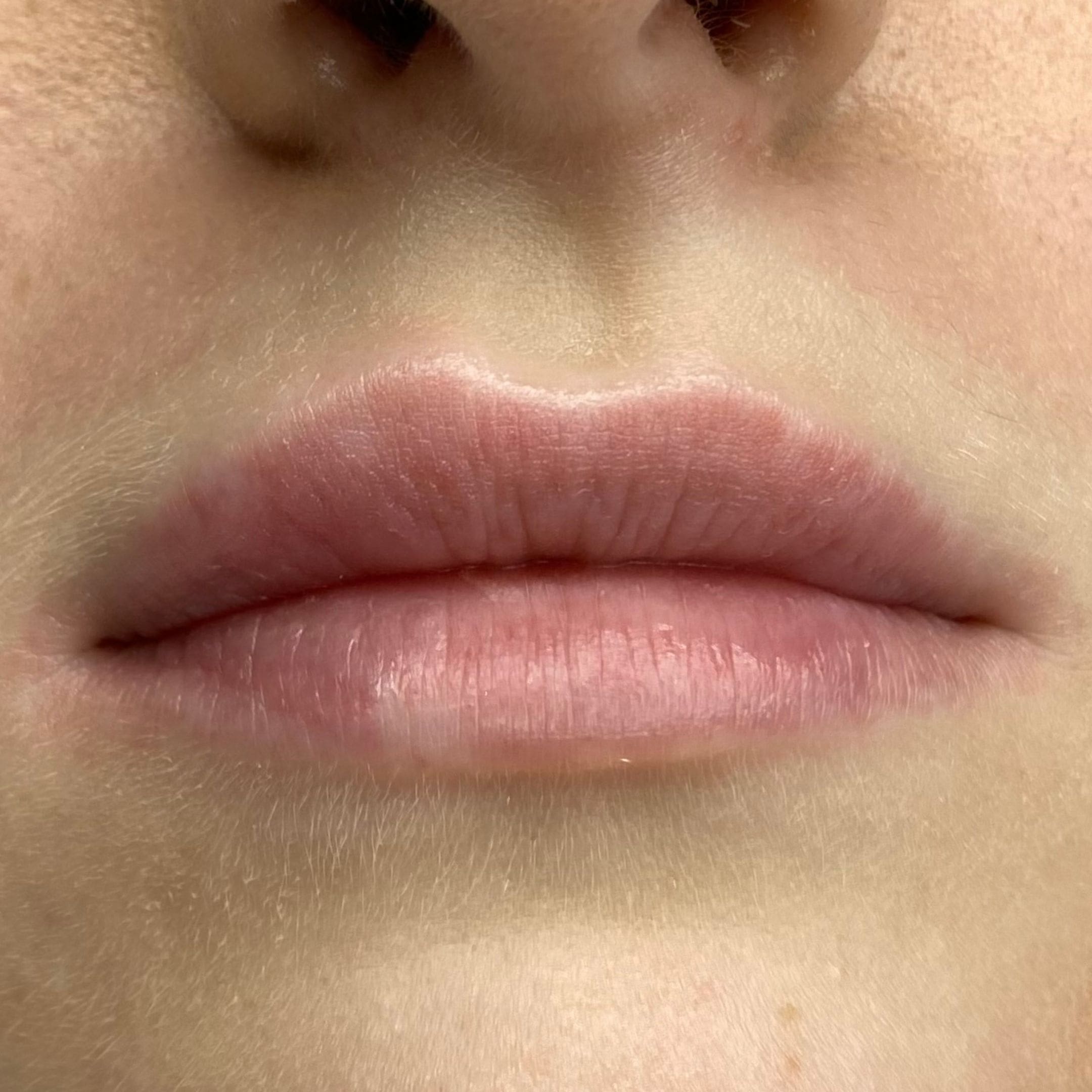
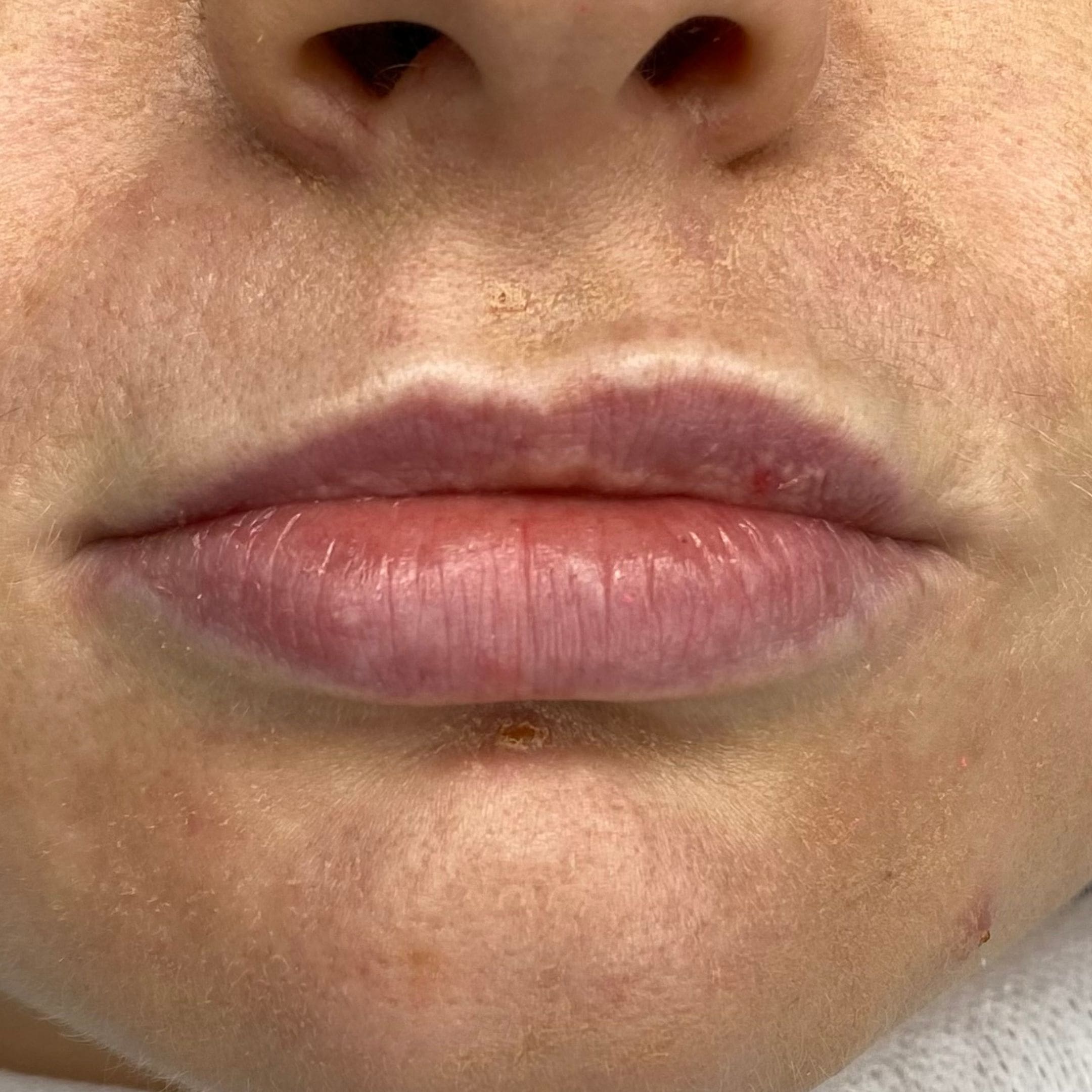
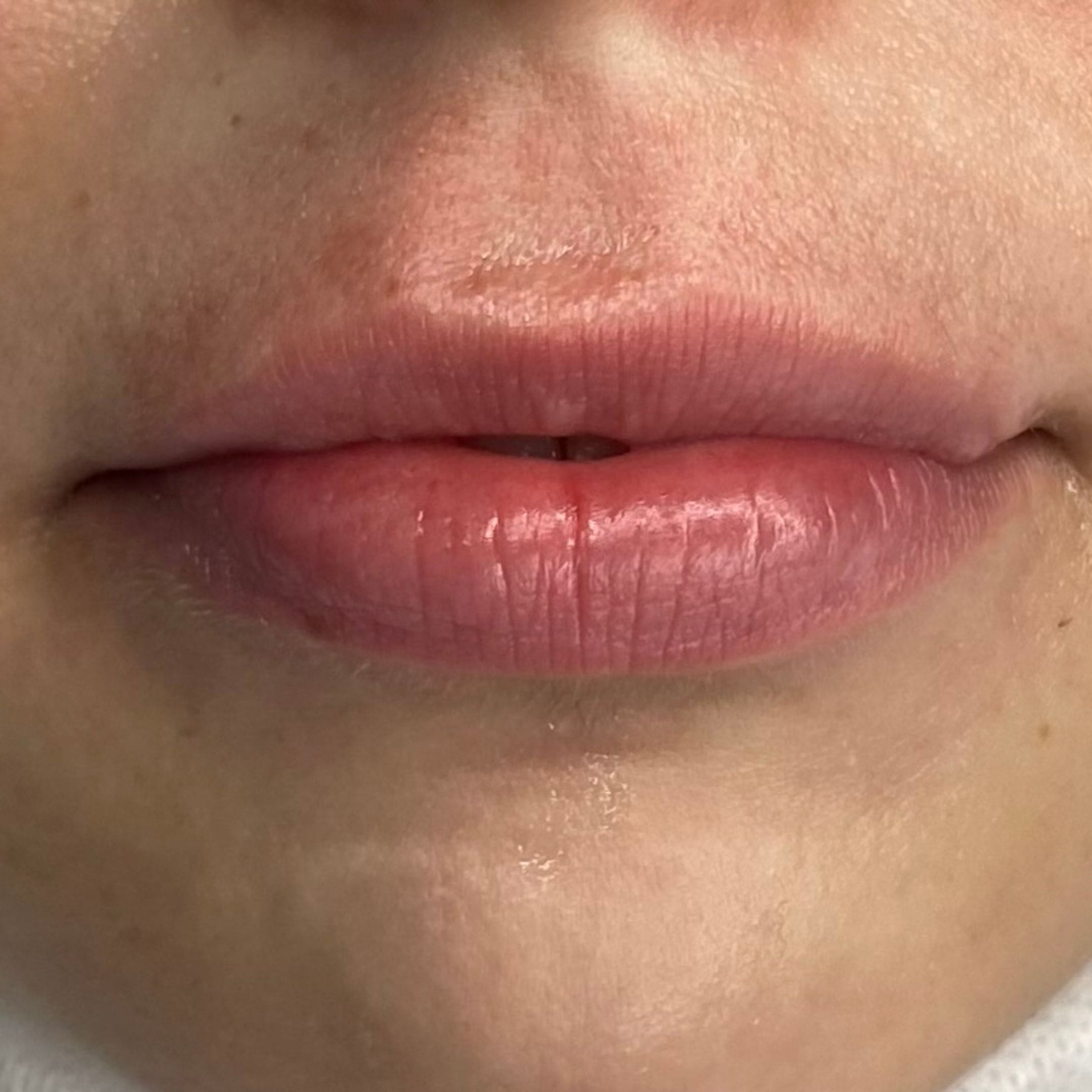
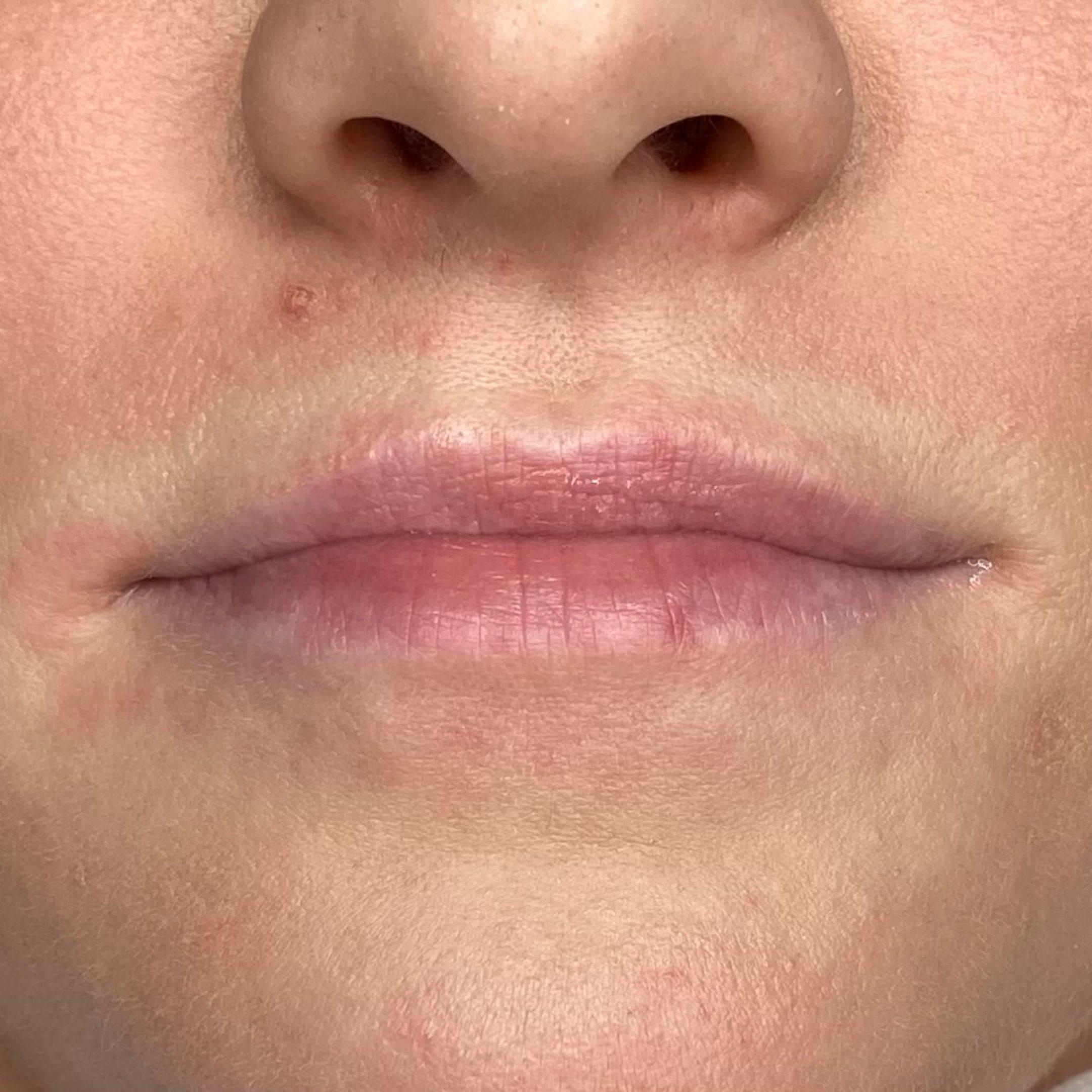
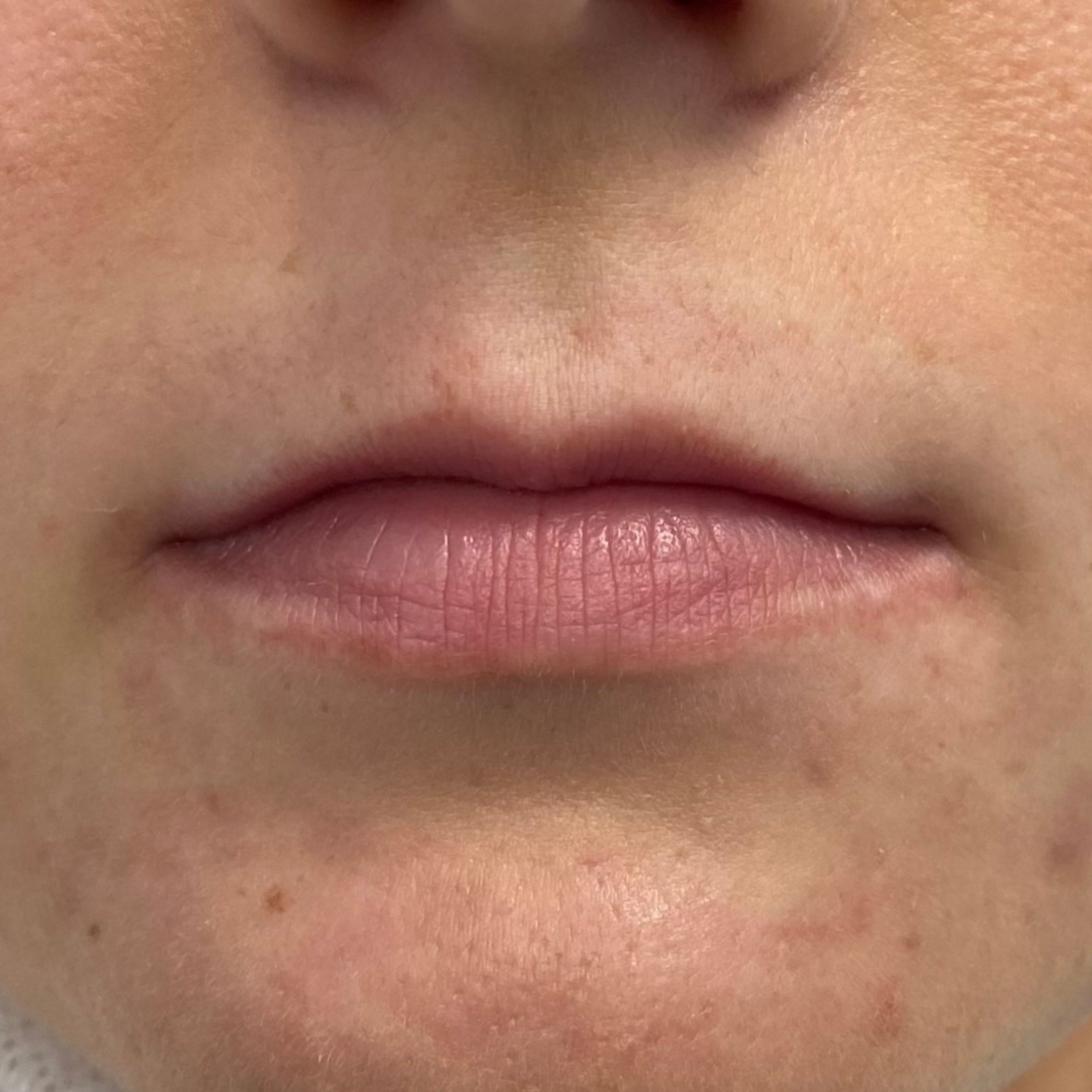
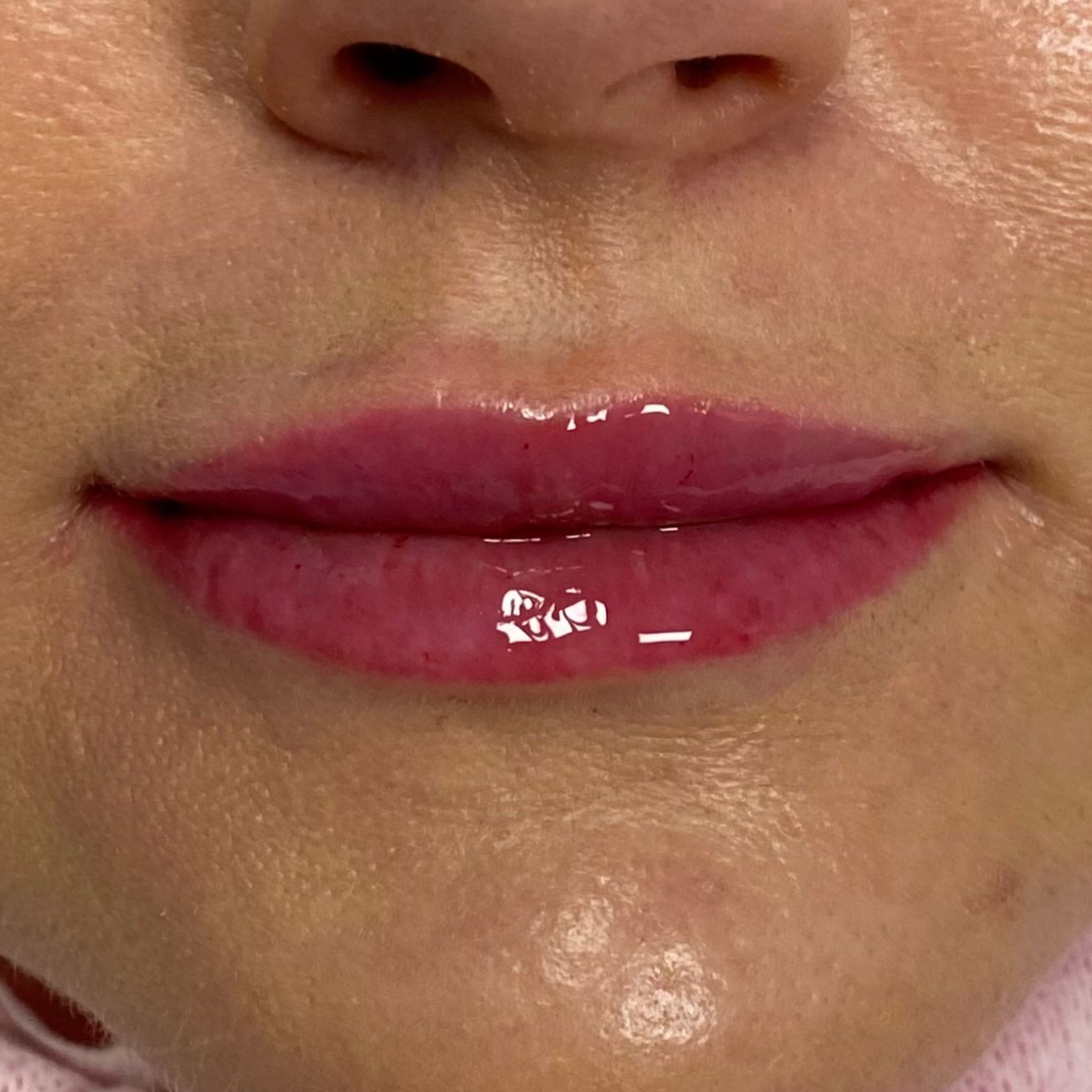
Powiększanie ust to jeden z najczęściej wykonywanych zabiegów medycyny estetycznej. Nic dziwnego – usta stanowią element twarzy, który uznawany jest za jeden z atrybutów kobiecości. Kwas hialuronowy daje ogromne możliwości w zakresie powiększania ust, korygowania dysproporcji między górną i dolną wargą. Dzięki niememu możemy również podnieść opadające kącików ust oraz modelować łuku Kupidyna.
*Efekty zostały uzyskane poprzez dopasowanie personalizowanych terapii dla poszczególnego podopiecznego i mogą się one różnić w zależności od indywidualnych cech.