
Zabiegi wykonujemy w:
- MEDICUS URODA Clinica
- MEDICUS URODA Body&Face
- MEDICUS URODA Zielona Góra
Kosmetologia
Makijaż permanentny
Idealny sposób podkreślenia urody każdej kobiety
Makijaż permanentny inaczej makijaż trwały polega na wprowadzeniu pigmentu w płytką warstwę naskórka. Zabieg ten podkreśla nasze naturalne kolory, nadając subtelnego poprawienie i podkreślenia brwi, oczu i ust. Oprócz podkreślania urody, makijaż permanentny służy do tuszowania mankamentów urody – wypełniania ubytków w brwiach i nadawania im odpowiedniego kształtu, korygowania kształtu oczu i ust. Wszystkie metody utrzymują się ok 2-3 lat. Na trwałość makijażu ma wpływ wiele czynników m.in. predyspozycje osobnicze, rodzaj skóry, przyjmowane leki, ogólny stan zdrowia oraz pielęgnacja pozabiegowa.
Opis zabiegu
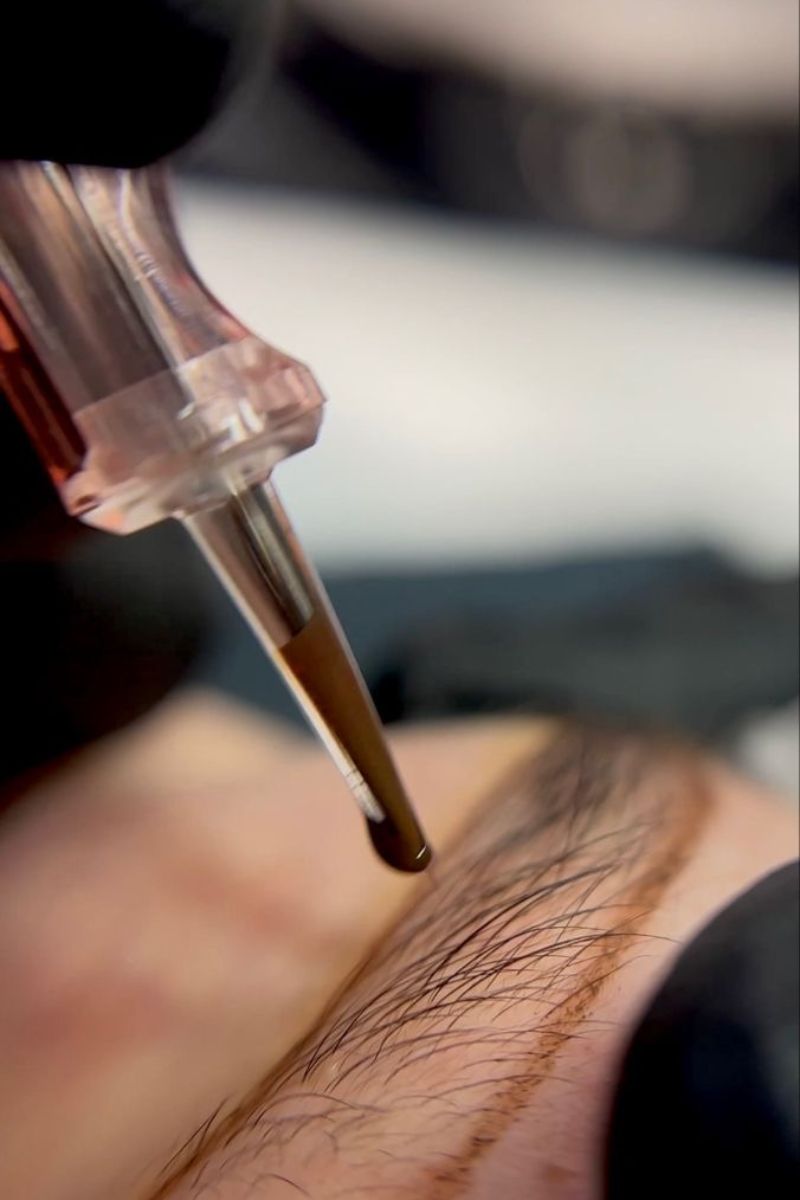
Zabieg polega na wprowadzeniu barwnika do warstwy podstawnej naskórka (ok 0,28 mm). Zabieg jest wykonywany za pomocą specjalnego urządzenia zaopatrzonego w cienkie igły ze stali nierdzewnej. Linergistka odpowiednio rysuje linie i wypełnia je naturalnym barwnikiem, dopasowanym i dobranym do cery przed zabiegiem wraz z klientką. Początkowo, tuż po zabiegu, gdy barwnik jest dość świeży makijaż wygląda na zbyt mocny, jednak w przeciągu dwóch tygodni, gdy barwnik się unormuje.
Efekty zabiegu:
- Podkreślenie łuków brwiowych
- Rekonstrukcja łuków brwiowych
- Zagęszczenie linii rzęs
- Odtworzenie czerwieni wargowej i nierównego konturu ust
-
Warto wiedzieć
-
Wskazania
-
Przeciwskazania